I have the habit of deleting all my Reddit posts and comments once in a while, for no specific reason. Here’s a script I wrote that automatically does that for me, deleting posts & comments from the profile page at a 1 post/sec rate, until all posts are gone.
Feel free to use it for yourself or modify it for your specific needs.
Open your profile page, run the following script in your browser console to start deleting all your posts.
JavaScript
(function() {
"use strict";
// Delay execution by the specified number of milliseconds
function delay(milliseconds) {
return new Promise(resolve => setTimeout(resolve, milliseconds));
}
// Recursively find all shadow roots within a node
function findShadowRoots(node) {
var shadowRoots = [];
if (node.shadowRoot) {
shadowRoots = [node.shadowRoot];
}
node.childNodes.forEach(element => {
shadowRoots = shadowRoots.concat(findShadowRoots(element));
});
return shadowRoots;
}
// Query selector that works through shadow DOMs
function querySelectorAllDeep(selector, node = document) {
var elements = Array.from(node.querySelectorAll(selector));
var shadowRoots = findShadowRoots(node);
shadowRoots.forEach(shadowRoot => {
elements = elements.concat(querySelectorAllDeep(selector, shadowRoot));
});
return elements;
}
// Main function to find and delete comments
async function deleteComments() {
// Find all overflow buttons in the document, including shadow DOMs
let overflowButtons = querySelectorAllDeep('div[data-post-click-location="overflow-button"] > faceplate-dropdown-menu > button, faceplate-dropdown-menu > faceplate-tracker[source="comment"][noun="overflow_menu"] > button');
// Iterate over each overflow button
for (let overflowButton of overflowButtons) {
// Click the overflow button to open the dropdown menu
overflowButton.click();
await delay(500); // Wait for the dropdown menu to appear
// Find all delete buttons in the dropdown menu
let deleteButtons = querySelectorAllDeep('faceplate-dropdown-menu > faceplate-menu:not([hidden]) > faceplate-tracker > li > div > span > span > span, div > faceplate-dropdown-menu > faceplate-menu:not([hidden]) > li > div > span > span > span');
// Find the specific delete button for deleting a comment
let deleteButton = deleteButtons.find(element => element.outerText === "Delete comment" || element.outerText === "Delete");
if (deleteButton) {
// Click the delete button
deleteButton.click();
await delay(500); // Wait for the confirmation dialog to appear
// Find and click the confirmation button
let confirmButton = querySelectorAllDeep('#deleteBtn')[0];
confirmButton.click();
await delay(1000); // Wait for the deletion to complete
} else {
console.error("Delete button not found for a post, it might have been already deleted or the page structure has changed.");
}
}
}
// Execute the main function
deleteComments();
})();
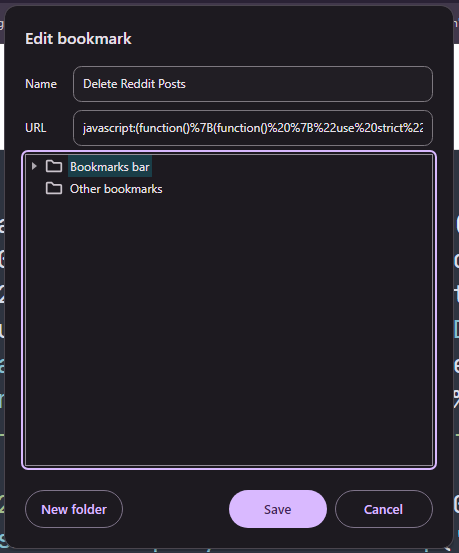
And if you’d like to save it as a bookmark:
JavaScript
javascript:(function()%7B(function()%20%7B%22use%20strict%22%3Bfunction%20e(delay)%20%7Breturn%20new%20Promise(resolve%20%3D%3E%20setTimeout(resolve%2C%20delay))%3B%7Dfunction%20shadowRoots(node)%7Bvar%20sRoots%20%3D%20%5B%5D%3Bif%20(node.shadowRoot)%7BsRoots%20%3D%20%5Bnode.shadowRoot%5D%7Dnode.childNodes.forEach(element%20%3D%3E%20%7BsRoots%20%3D%20sRoots.concat(shadowRoots(element))%7D)%3Breturn%20sRoots%3B%7Dfunction%20querySelectorAllDeep(selector%2C%20node%20%3D%20document)%20%7Bvar%20elements%20%3D%20Array.from(node.querySelectorAll(selector))%3Bvar%20sRoots%20%3D%20shadowRoots(node)%3BsRoots.forEach(shadowRoot%20%3D%3E%20%7Belements%20%3D%20elements.concat(querySelectorAllDeep(selector%2C%20shadowRoot))%3B%7D)%3Breturn%20elements%3B%7Dasync%20function%20t()%20%7Blet%20overflowButtons%20%3D%20querySelectorAllDeep('div%5Bdata-post-click-location%3D%22overflow-button%22%5D%20%3E%20faceplate-dropdown-menu%20%3E%20button%2C%20faceplate-dropdown-menu%20%3E%20faceplate-tracker%5Bsource%3D%22comment%22%5D%5Bnoun%3D%22overflow_menu%22%5D%20%3E%20button')%3Bfor%20(let%20overflowButton%20of%20overflowButtons)%7BoverflowButton.click()%3Bawait%20e(500)%3Blet%20deleteButtons%20%3D%20querySelectorAllDeep('faceplate-dropdown-menu%20%3E%20faceplate-menu%3Anot(%5Bhidden%5D)%20%3E%20faceplate-tracker%20%3E%20li%20%3E%20div%20%3E%20span%20%3E%20span%20%3E%20span%2C%20div%20%3E%20faceplate-dropdown-menu%20%3E%20faceplate-menu%3Anot(%5Bhidden%5D)%20%3E%20li%20%3E%20div%20%3E%20span%20%3E%20span%20%3E%20span')%3Blet%20deleteButton%20%3D%20deleteButtons.find(element%20%3D%3E%20element.outerText%20%3D%3D%3D%20%22Delete%20comment%22%20%7C%7C%20element.outerText%20%3D%3D%3D%20%22Delete%22)%3Bif%20(deleteButton)%7BdeleteButton.click()%3Bawait%20e(500)%3Blet%20confirmButton%20%3D%20querySelectorAllDeep('%23deleteBtn')%5B0%5D%3BconfirmButton.click()%3Bawait%20e(1000)%3B%7Delse%7Bconsole.error(%22Delete%20button%20not%20found%20for%20a%20post%2C%20it%20might%20have%20been%20already%20deleted%20or%20the%20page%20structure%20has%20changed.%22)%3B%7D%7D%7Dt()%3B%7D)()%7D)()Usage: create a bookmark, use the above code snippet as the URL. Open up your Reddit profile page and click on the saved bookmark, your posts and comments will start deleting themselves, 500ms each operation.